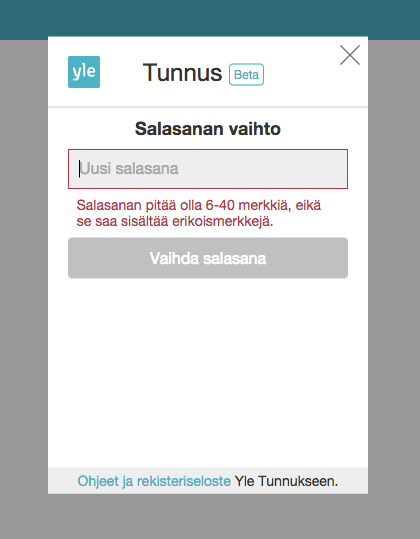
Tämä teksti perustuu viime viikolla HelsinkiOS-tapahtumassa pitämääni esitykseen. Suuri osa artikkelin ajatuksista on peräisin viime syksyltä, jolloin mietin sisäänkirjautumista edellisen kerran tarkemmin Ylen Uutisvahti-sovelluksen myötä. Jätetään lukijan harjoitustehtäväksi tutkia, mitkä alla olevista ohjeista jäävät täyttymättä siellä.
Tarvitaanko kirjautumista lainkaan?
Paras tapa yksinkertaistaa asioita on jättää niitä pois. Uutta palvelua suunniteltaessa on hyvä kysyä, tarvitaanko siihen ollenkaan sisäänkirjautumista. Matkapuhelimet ovat henkilökohtaisia laitteita, joten kirjautuminen ei ole samaan tapaan välttämätöntä kuin verkkopalveluissa. Käyttäjälle voidaan luoda uniikki tunnus taustalla ja liittää se laitteen tunnistetietoihin. Tiedotkin saadaan talteen käyttöjärjestelmän tarjoajan pilvipalveluun.
Turhan usein projekteja lykätään keskeneräisten taustajärjestelmäprojektien vuoksi, vaikka liikkeelle voitaisiin päästä vähemmälläkin. Ylen Uutisvahti ehti hankkia 200 000 käyttäjää ennen kuin mukaan tuotiin mahdollisuus kirjautumiseen. Ylen tunnistaumisprojektin valmistumisen odottaminen olisi tiennyt vuoden turhaa viivettä.
Vastaavasti suomalaislähtöinen arkiliikunnan seurantapalvelu Moves ehti tiedottaa miljoonasta käyttäjästään tammikuussa, ja kirjautumismahdollisuus tuotiin vasta syksyllä ties kuinka monen miljoonan käyttäjän kohdalla.
Sisäänkirjautuminen on harvassa palvelussa eniten arvoa tuottava osa. Siksi siitä ei kannata aloittaa.
Pitäisikö korostaa kirjautumista vai rekisteröitymistä?
Perinteisesti kirjautumisnäkymissä on korostettu sisäänkirjautumisen mahdollisuutta ja käyttäjäksi rekisteröityminen on ollut esillä pienemmällä prioriteetilla. Tämä juontuu ajatuksesta, että kirjautumisia tehdään usein, mutta käyttäjäksi rekisteröidytään vain kerran.
Henkilökohtaisilla mobiililaitteilla sisäänkirjautuminen on harvinaista, sillä käyttäjä on tapana muistaa automaattisesti. Vastaavasti rekisteröinti halutaan tehdä mahdollisimman suoraviivaiseksi, sillä se liittyy ensimmäiseen, herkkään käyttökertaan. Niinpä kaava tuntuu yhä useammin kääntyneen ympäri: rekisteröityminen on ensisijainen toiminto ja sisäänkirjautuminen hieman sivussa.
Yhä välillä näkee ratkaisuja, joissa toiminnot on pyritty yhdistämään. Korkean profiilin palveluista Amazon lienee kuuluisin esimerkki tästä. Saavutettu hyöty ei vaikuta olevan riittävä oikeuttamaan käyttäjille aiheutuvaa hämmennystä, joten eri toiminnot on selkeämpi pitää erillään.
Log in vai login?
Englanninkielisiä käyttöliittymiä suunnitellessaan on syytä olla tarkkana käytettyjen termien kanssa. Kielitaitoni ei ole sillä tasolla, että osaisin lähteä sen analyyttisemmin erottelemaan sign in, sign on, log in ja log on -fraasien vivahde-eroja. Sen sijaan haluan korostaa, että sana “login” on koulukunnasta riippuen joko substantiivi tai kirjoitusvirhe, mutta ei missään tapauksessa verbi [aiheelle on omistettu oma verkkosivukin]. Napeissa on parasta käyttää verbejä. Kirjoita siis ”Log in”, älä “Login”.
En osaa myöskään tehdä sen kummempaa eroa fraasien “register” ja “sign up” välille. Suosittelen kuitenkin, että jos käytät kirjautumisesta muotoa “sign in”, älä käytä rekisteröitymiseen “sign up”ia. Näin nappulat erottuvat toisistaan paremmin.
Suomeksi sisäänkirjautumiseen ei liity vastaavaa sanaviidakkoa kuin englanniksi; Kirjaudu (sisään) -fraasille ei esiinny merkittäviä haastajia. Rekisteröitymistä tavataan pitää joskus vähän teknisenä, ja siksi sitä yritetään välillä välttää. Eräässä palvelussa kokeilimme kerran Liity-sana, mutta se loi väärän mielikuvan liian sitovasta jäsenyydestä, joten palasimme rekisteröitymiseen.
Korvaa tekstikenttä napilla
Pienillä näytöillä ei kanna tuhlata tilaa turhuuksiin. Koska tekstikenttään kirjoittaminen vaatii joka tapauksessa näppäimistön avaamista, ei ole tehokkuusmielessä mitään hyötyä laittaa tekstikenttiä heti ensimmäiselle näytölle. Siistimpi näkymä saadaan aikaan tarjoamalla sen sijaan kirjaudu- tai rekisteröidy-painike, jota painamalla avataan näppäimistö ja valitaan ensimmäinen tekstikenttä automaattisesti.
Muistan yhä elevästi, kuinka ymmärsin tämän jotain vuosia sitten tuskaillessani, kuinka saada kaiken tarvittavan informaation näkyviin yhteen sovelluksen sisäiseen lisäostosnäkymään. Sittemmin tämä lähestymistapa on vallannut alaa sovellusten ensimmäisissä näytöissä: näytön täyttävä, tunnelmaa luova valokuva tai video, kenties sivulle pyyhkäisemällä toinen. Näytön alalaidassa napit kirjautumiselle ja rekisteröitymiselle.
Helpompi prosessi Facebook-napilla
Facebookin ja muiden some-palveluiden avulla on mahdollista helpottaa sekä kirjautumista että rekisteröitymistä. Parasta on käyttää mahdollisuuksin mukaan uusinta Facebook-kirjastoa, jolloin voidaan hyödyntää käyttäjän laitetasolla suorittamaa Facebook-kirjautumista. Tällöin saadaan rekisteröidyttäessä ainakin seuraavat hyödyt:
- Käyttäjä säästyy nimen ja sähköpostiosoitteen kirjoittamiselta
- Käyttäjä säästyy uuden salasanan keksimiseltä ja kirjoittamiselta
- Käyttäjä säästyy sähköpostiosoitteen vahvistamiselta
- Käyttäjän valokuva saadaan käyttöön
- Käyttäjän kaveritiedot saadaan käyttöön
Haittapuolia ovat ainakin seuraavat:
- Kaikilla ei ole FB-tunnusta
- Kaikki eivät halua antaa lupaa FB-tunnuksensa käyttöön
- Seuraavalla kirjautumiskerralla täytyy muistaa, mitä kautta on rekisteröitynyt
Viimeinen haittapuoli liittyy tilanteeseen, jossa käyttäjä on rekisteröitynyt jonkin some-palvelun avulla ja palaa samaan palveluun myöhemmin, kenties eri laitteella. Nyt hänen tulee muistaa, mitä kautta hän alkujaan rekisteröityi. Koska hänellä ei ole olemassa käyttäjätunnusta eikä salasanaa, ainoa vaihtoehto on kirjautua saman palvelun avulla, jota käytettiin kirjauduttaessa.
Jokainen eri tavalla liittynyt käyttäjä lisää ylläpidon hankaluutta. Yle esimerkiksi päätti hiljattain poistaa palveluistaan mahdollisuuden Facebook-kirjautumiseen, minkä vuoksi tällä tavalla rekisteröityneille käyttäjille jouduttiin rakentamaan erillinen mahdollisuus salasanan määrittämiseen.
Mahdollinen riski on sekin, että Applen tiedetään viime aikoina hylänneen sovelluksia, jotka käyttävät Facebookia kirjautumiseen, mutta eivät muuten hyödynnä sitä sovelluksessa.
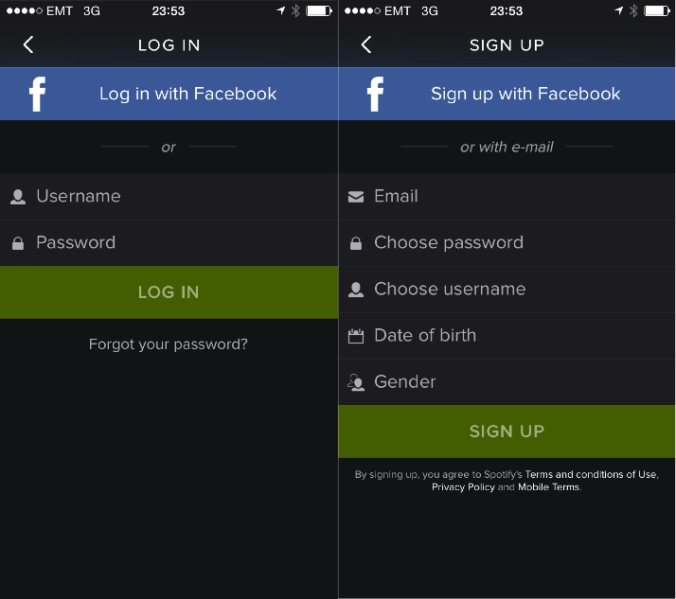
Oma kysymyksensä on, kuinka FB-nappi tulisi asemoida kirjautumispolulle. Sama nappi kun toimii tarvittaessa rekisteröitymiseen ja kirjautumiseen. Uutisvahdissa päädyttiin sijoittamaan sama painike kahteen eri paikkaan, sekä kirjautumisnäkymään että rekisteröitymisnäkymään. Spotify näyttää suosivan samaa mallia.
Näytä salasana
Matkapuhelin on henkilökohtainen laite, jossa on huono näppäimistö. Olisikohan ideaa antaa käyttäjien nähdä kirjoittamansa salasana?
Trendi tuntuu olevan yleistymässä. Korkean profiilin sovellukset, kuten Twitter tarjoavat nykyään napin tätä varten. Luke Wroblewski on ehdottanut salasanan näyttämistä oletusarvoisesti, mutta kätkeminen tuntuu olevan yleisempää. Jos salasanan haluaa näyttää heti, on tärkeää, että käyttäjät huomaavat kätkemismahdollisuuden. Muuten he tapaavat olettaa, että kyseessä on virhe ja kyseenalaistavat palvelun luotettavuuden. Tästä ja muista yksityiskohdista kannattaa lukea Wroblewskin blogista.

Luke Wroblewski suosittaa näyttämään salasanan oletusarvoisesti ja tuomaan kätkemisnapin näkyviin, kun salasanaa aletaan kirjoittaa
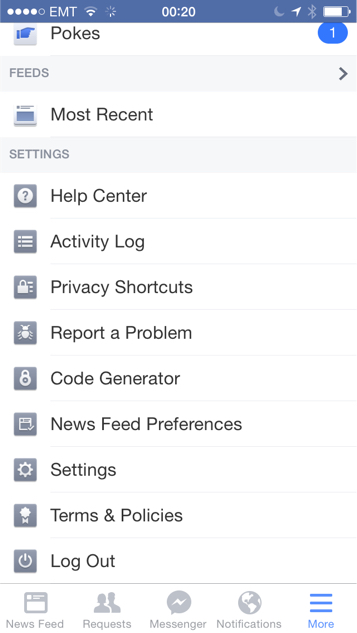
Älä suotta korosta uloskirjautumista
Etenkin yksinkertaisissa sovelluksissa, joissa navigaatiopalkissa tuntuu olevan sopivasti tyhjää tilaa, moni entinen web-suunnittelija läiskäisee vanhasta tottumuksesta uloskirjautumisnapin paraatipaikalle etusivun ylänurkkaan.
Harva mobiilisovellus haluaa käyttäjän kirjautuvan ulos. Vastaavasti harva käyttäjä haluaa kirjautua ulos. Siksi nappiakaan ei ole syytä laittaa viemään huomiota ja tilaa tärkeämmiltä asioilta.
Minimoi käyttäjän vaiva
Salasanojen määrittely on viheliäistä hommaa. Älä suotta pakota käyttäjää tekemään sitä kahdesti. Jos menee pieleen, sitä varten on Salasana unohtui -toiminto. Virheiden todennäköisyyttä voi lisäksi pienentää tarjoamalla mahdollisuuden muuttaa salasana näkyväksi. Jos Twitter, Facebook ja Dropbox ovat päättäneet kysyä salasanaa vain kerran, ehkä sinäkin uskallat.
Kun käyttäjä on rekisteröitynyt, kirjaa hänet sisään automaattisesti.
Äläkä unohda kytkeä päälle sähköpostinäppäimistöä, jos kenttä kysyy sähköpostia, teit sitten natiivia tai HTML:ää.

Twitter ei suotta pakota syöttämään tietoja kahdesti. Twitterin tapauksessa myös erillinen käyttäjätunnus on perusteltu.
Älä rajoita salasanoja tarpeettomasti
Jos aiot rajata erikoismerkit pois salasanoista, sinulla on parasta olla !#%$#@§© hyvä syy. Samoin, jos jostain syystä olet päättänyt asettaa salasanalle maksimipituuden.
Käyttäjät ovat oppineet luomaan itselleen vaatimukset täyttäviä salasanoja, jolloin tuntuu typerältä, kun vaikea salasana ei yhtäkkiä kelpaakaan. Seuraavalla kirjatumiskerralla on todella vaikea keksiä kokeilla erikoismerkitöntä salasanaa. Salasanageneraattoripalveluiden kanssa ongelma korostuu. Tarpeettomat rajoitukset tuntuvat olevan korostuneesti suomalainen ongelma. Suuren maailman kuluttajapalveluissa niihin törmää harvemmin.
Jos ihan oikeasti et mitenkään pysty tukemaan erikoismerkkejä, kerro edes kiellettyjä merkkejä sisältävällä salasanalla sisäänkirjautujalle, että yritetty salasana ei kelpaa edes syntaksiltaan. Kenties käyttäjä keksii tämän perusteella kokeilla erikoismerkitöntä salasanaa, eikä tuhlaa aikaansa salasanan nollaamiseen.

Salasanojen rajoitukset heikentävät sekä käytettävyyttä että tietoturvaa. (Sittemmin kävi ilmi, että tähän olisivat käyneet erikoismerkitkin, vaikka teksti muuta sanoo.)
Unohdin salasanani
Jostain syystä tuntuu, että tätä toimintoa ei koskaan ehditä toteuttaa kunnolla. Tuntuu kuin salasanan palautus ei ikinä saisi omaa natiivitoteutustaan, vaan se päädyttäisiin lisäämään mukaan jonkinlaisella web-näkymävirityksellä.
Jos käyttäjä on epäonnistunut kirjautumisessaan ja päätyy tämän jälkeen vaihtamaan salasanaa, olisi tyylikästä esitäyttää kenttä käyttäjän syöttämällä sähköpostiosoitteella.
Uutta salasanaa ei ole syytä generoida käyttäjälle lähtevään sähköpostiin, sillä tällöin käyttäjä ei todennäköisesti tule vaihtaneeksi salasanaa, vaan ainoastaan kopioi sen viestistä. Näin salasana on taas hukassa seuraavalla kerralla. Ei, automaattisesti luodun salasanan pakottaminen kertakäyttöiseksi, ei varsinaisesti auta asiaa.
Jos jostain kumman syystä pakotat käyttäjän muistamaan myös käyttäjätunnuksen, mahdollista myös sen palauttaminen ja mieti vielä kerran, miksi et sallisi kirjautumista sähköpostiosoitteella.
Kun salasana on palautettu, kirjaa käyttäjä sisään ja siirrä hänet takaisin sovellukseen. Tai mikä parasta, suorita koko juttu sovelluksen sisällä.
Välillä näkee toimintoa kutsuttavan nimellä “Salasana unohtui” sen sijaan, että sanottaisiin ”Unohdin salasanani”. Se vierittää vastuun mukavasti käyttäjältä pois.
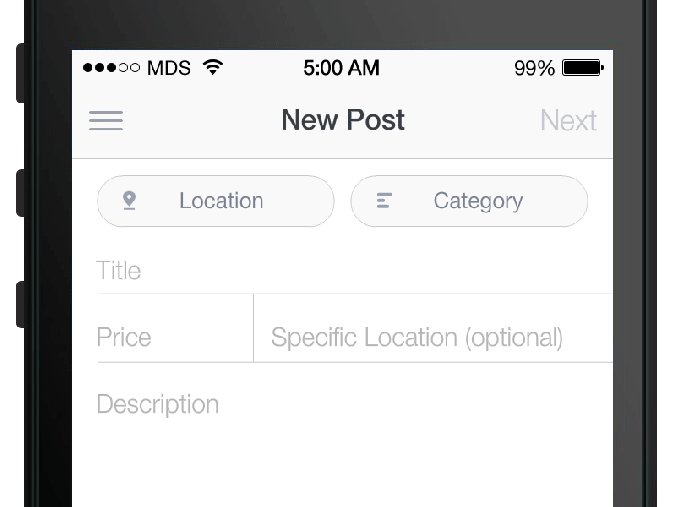
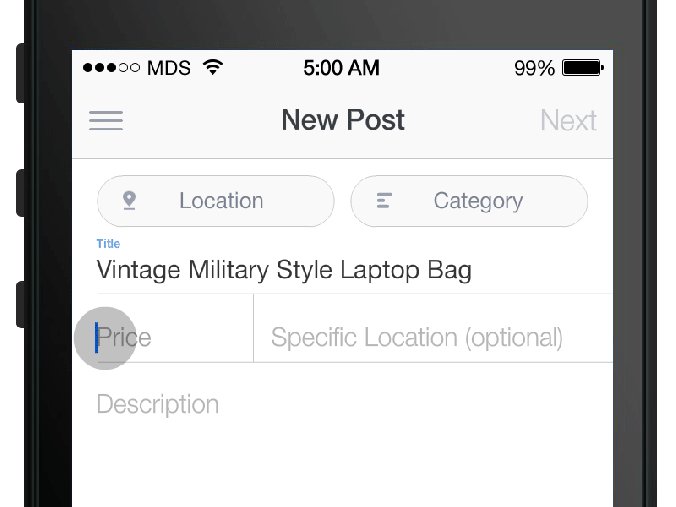
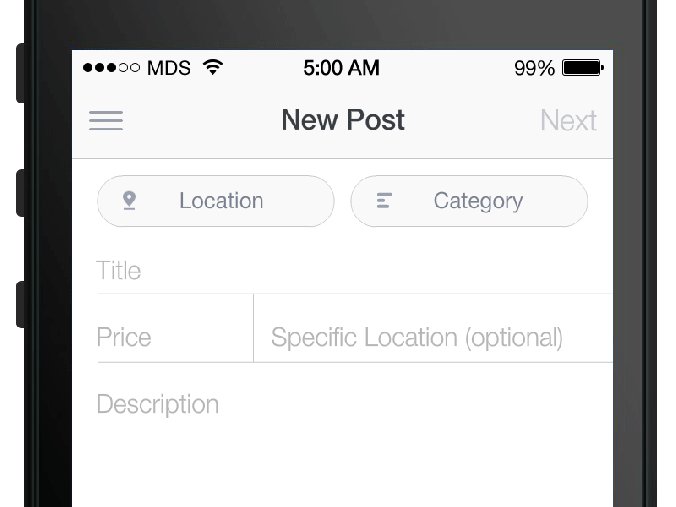
Tekstikenttien ohjetekstit eivät näy enää, kun tekstiä on syötetty
Tekstikenttien ohjetekstien käyttäminen kenttien otsikkona on suosittu toimintatapa mobiiliympäristössä. Näin saadaan aikaan pelkistetty näkymä, jossa otsikot eivät vie turhaan tilaa. On sittenkin syytä muistaa, että kun tekstikenttä on aktivoitu, ohjeteksti ei ole enää näkyvissä.
Jos täytettävä lomake on vähääkään monimutkaisempi, on mahdollista, että käyttäjä erehtyy syöttämän luukkuun väärän tiedon ja ainoa keino tarkistaa, mitä siihen piti syöttää, on tekstikentän tyhjentäminen. Tämä korostuu tilanteessa, jossa valitaan automaattisesti käyttäjätunnuskenttä Kirjaudu-painikkeen painamisen jälkeen.
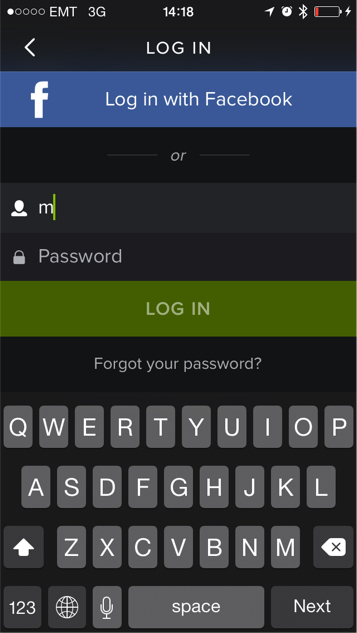
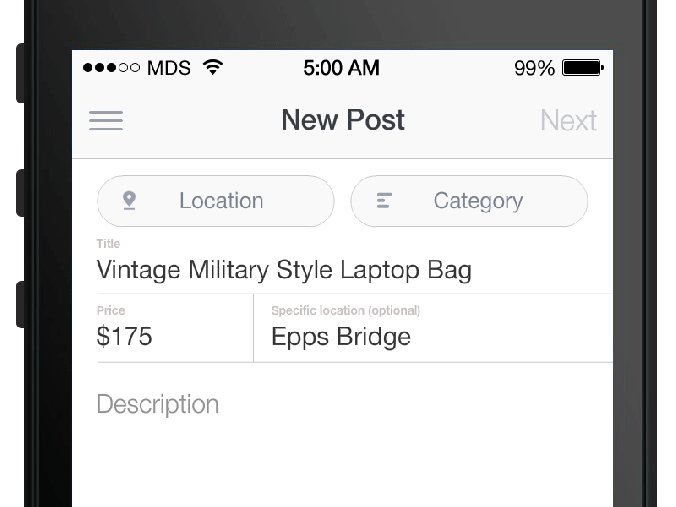
Kuvakaappauksessa olen onnellisesti kirjoittamassa sähköpostiosoitettani Spotifyn käyttäjätunnuskenttään. Vähänpä tiedän, että Spotify ei (silkkaa pahuuttaan) hyväksy sähköpostiosoitetta vaan vaatii syöttämään erityisen käyttäjätunnuksen.

Kun tekstikenttä on valittu, ohjeteksti ei enää näy. Niinpä voisin luulla, että kenttään kelpaa sähköpostiosoite.
Yksi ratkaisu ongelmaan on ns. Float label. Tässä mallissa yhdistetään ohjetekstin minimalismi ja erillisen otsikon selkeys niin, että kun tekstikenttää lähdetään muokkaamaan, ohjeteksti hyppää kentän otsikoksi. Linkin takaa löytyy valmista lähdekoodia niin HTML- kuin natiivitoteutuksiin.

Float label -ratkaisussa tekstikentän otsikko säilyy aina näkyvissä (Kuva: Matt D. Smith)
Tee sähköpostivahvistus sujuvaksi
Jos tuntuu, että haluaisi liittää palveluun rekisteröitymiseen sähköpostiosoitteen vahvistamisen, on hyvä kysyä itseltään, onko tämä todella tarpeen. Jos vahvistus joka tapauksessa tarvitaan, tämä olisi hyvä toteuttaa niin, ettei se keskeytä palvelun käyttöönottoa.
Jos vahvistuksen täytyy keskeyttää palvelun käyttöönotto, ohjaa edes käyttäjät automaattisesti takaisin sovellukseen vahvistussivupolun päätyttyä.
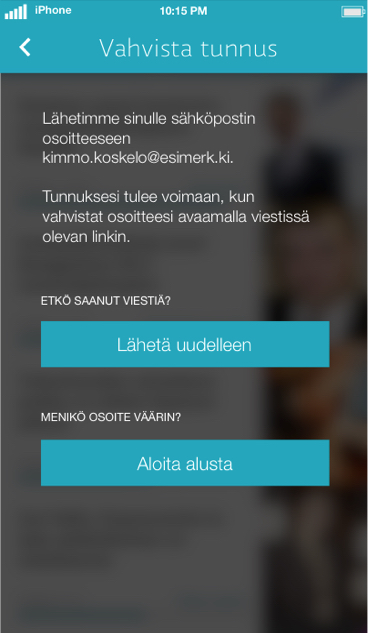
Kun vahvistus on yhä kesken, on hyvä indikoida tämä käyttäjälle. Kerro mihin osoitteeseen vahvistus on lähetetty ja anna mahdollisuus lähettää viesti uudestaan ja aloittaa alusta siltä varalta, että mukaan eksyi kuitenkin kirjoitusvirhe.
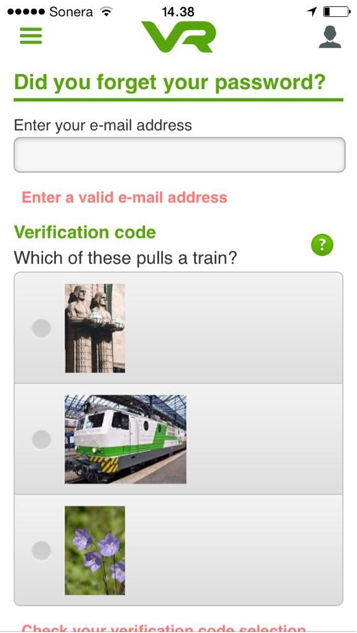
Spämmirobotit harvemmin käyttävät mobiilisovelluksia
Jos keksit oikeasti hyvän syyn lisätä roskapostin ehkäisyys tarkoitettu CAPTCHA-tarkistus mobiilisovellukseen, kerro minullekin. VR on ilmeisesti keksinyt.
Vältä turhia modaalidialogeja
Kirjautumissivulla on hyvä varautua ainakin seuraaviin virhetilanteisiin: ei verkkoyhteyttä, ei yhteyttä palveluun, palvelu ei ole käytössä, käyttäjätunnus on väärä, salasana on väärä.
Jos sinun on mahdollista tietää, ettei verkkoyhteys ole käytössä tai ettei palvelu ole tarjolla, kerro tämä ennen kuin käyttäjä näkee vaivaa täyttääkseen kirjautumistietonsta. Jos käyttäjän kirjoittama käyttäjätunnus tai salasana on syntaksiltaan kelvoton kerro tästä suosiolla saman tien, jos tietoturvapolittiikkasi sen suinkin sallii.
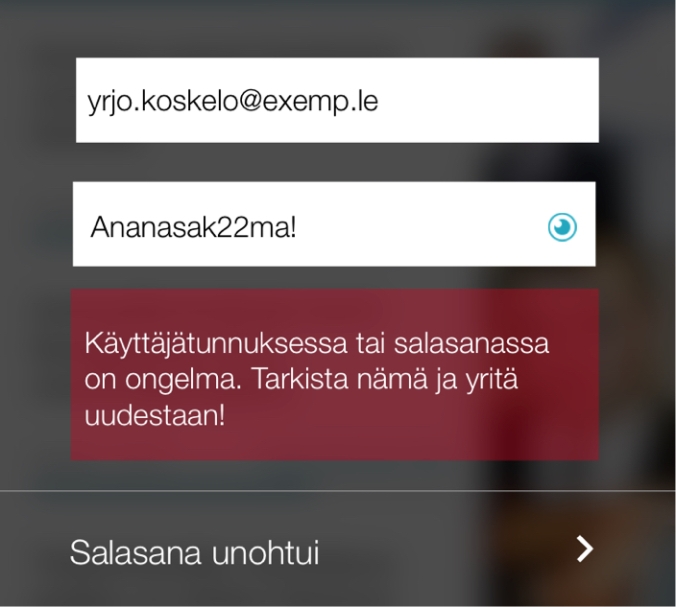
Jos käyttäjätunnus on väärä, yksi hyväksi havaittu keino ilmoittaa asiasta on korvata kirjautumispainike virheilmoituksella. Ilmoituksen voi sitten poistaa, kun joko käyttäjätunnusta tai salasanaa muokataan. Näin voidaan säästää käyttäjää yhden turhan modaalidialogin kuittaamiselta ja tilaa riittää näppäimistön auki pitämiseen.

Jos virheviestin näyttää kirjautumisnapin paikalla, käyttäjää ei tarvitse kiusata ylimääräisillä dialogeilla ja tila riittää silti näppäimistöllekin.
Kenties tärkeimpänä kaikesta: älä suotta tyhjennä käyttäjätunnus- ja salasanakenttiä virheen sattuessa, vaan anna käyttäjän korjata kirjoitusvirheensä. Tarjoa kuitenkin tyhjennysrasti siltä varalta, että käyttäjä tajuaa koko tunnuksen menneen pieleen.
Muista edes käyttäjänimi
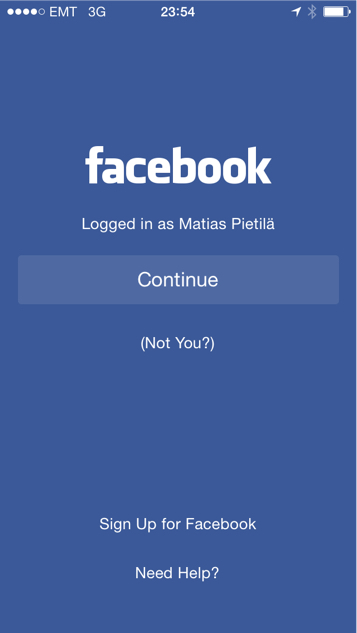
Istunnoilla on tapana kuolla, ja aina joskus käyttäjän on pakko kirjautua uudelleen palveluun. Ole tällöinkin reilu ja muista käyttäjätunnus. Koska kyseessä on henkilökohtainen laite, on epätodennäköistä, että seuraava kirjautuja olisi joku muu. Facebook ja Google tarjoavat hyvää esimerkkiä.
Jos palvelu on luonteeltaan yhteiskäyttöinen eivätkä tietoturvavaatimukset ole erityisen korkeat, kannattaa harkita myös näyttävänsä lista edellisistä käyttäjistä ja kysyä näiltä vain salasana.
Ohita salasana kokonaan hyödyntämällä sormenjälkeä
HelsinkiOS-tapahtumassa Jouni Miettunen kysyi hyvän kysymyksen: mitä pitäisi ajatella sormenjäljen käyttämisestä kirjautumisessa salasanan sijaan? Applen TouchID:tä käytetään usein vahvistamaan erilaisia asioita, mutta en ollut törmännyt sen käyttöön kirjautumisessa.
Nyt kun muistelen tarkemmin, niin kyllähän Uber taisi sormenjälkeä hyödyntää. Vastaavasti edellä linkatussa Wroblewskin artikkelissa mainitaan Amazonin mahdollistavan kirjautuminen sormenjäljen avulla. Sormenjäljen varaan ei kannata yksin laskea, sillä kaikkien laitteet eivät sitä tue eivätkä kaikki halua sitä käyttää, mutta vaihtoehto kannattaa pitää mielessä.
Toivottavasti mahdollisimman pian koittaa aika, jolloin tämän tekstin ohjeet muuttuvat vanhentuneiksi.
–––
Kirjoittaja harrastaa maailman virheiden havainnointia. Työkseen hän ratkaisee niitä Qvikissä.








Paluuviite: Sujuvampaa kirjautumista mobiilissa - /dev/nikc/blog
Hyvä tietopaketti. Voi yhtyä siihen, että juilii hiukan kirjoittaa joku hieno ääkkösellinen salasana ja sit valitetaan, että skandeja ei tunneta. Tästä syystä facebookin kautta loggaaminen on varmaan aika yleistä, itse ainakin käytän sitä aina kun se on tarjolla, tai satunnaisesti google plussaa.
Paluuviite: Helppo tunnistautuminen on tärkeämpää kuin koskaan – näillä vinkeillä onnistut | Köyttöliittymä